Arquitetura de temas do OpenCart
Versão do OpenCart utilizada neste tutorial:
OpenCart 2.0.3.1 ou superior
Pré-requisitos para executar os exemplos deste artigo:
Conhecimentos e prática com HTML, CSS, jQuery e Framework Bootstrap.
Conhecimentos sobre o modelo MCV e prática na aplicação dele com PHP 5.
Introdução:
Neste artigo você vai entender é a arquitetura do tema (templates) para OpenCart, e dá os primeiros passos para desenvolver o seu próprio tema.
Vamos lá!
- Sobre a arquitetura do tema:
O OpenCart usa o modelo MVC+L, isso significa que os arquivos do tema são criados e organizados de forma separada do código principal, porém, possuem interligação com o mesmo.
No OpenCart, a camada view é composta dos arquivos *. tpl, que são sempre encontrados no diretório catalog/view/theme/PASTA_DO_TEMA/template/*.*, os arquivos tpl são fundamentalmente estruturados por conteúdo html e utilizam códigos PHP para mostrar os dados que você deseja exibir.
Não existe um engine de templates para processar os arquivos do tema como o Twig, pois o OpenCart utiliza o seu próprio framework para está função, sendo que os códigos php que são encontrados nos arquivos com a extensão tpl, que são instanciados nos arquivos controller, em resumo, para cada arquivo tpl, sempre haverá um arquivo controller correspondente, sendo que um arquivo controller pode gerenciar mais de um arquivo com a extensão tpl.
Nota:
A partir da versão 2.3 do OpenCart, foi introduzido um suporte ao engine de template Twig, porém, o mesmo não foi completamente implantado, só devendo provavelmente ser utilizado nas próximas versões do OpenCart.
Antes de iniciar o desenvolvimento do seu primeiro tema, siga duas regras, são elas:
1ª NUNCA edite os arquivos do tema Default, pois toda vez que novas atualizações forem lançadas para o OpenCart, o tema Default será sobrescrito com o código mais recente, perdendo assim totalmente o seu trabalho de modificações.
2ª NUNCA delete o tema Default, ou copie a pasta inteira dele para renomeá-la e fazer seu novo tema, pois o OpenCart sempre vai buscar os arquivos tpl do tema Default, caso ele não localize um determinado arquivo tpl na pasta do seu tema, e isso é uma grande vantagem, pois você só precisa editar alguns arquivos para fazer um novo tema.
Mãos a obra!
1º Passo: Crie uma nova pasta para seu tema dentro de catalog/view/theme/, vamos definir o nome dela como 'meutema'.
2º Passo: Copie os arquivos abaixo a partir da pasta do tema Default, para a pasta meutema, conforme o exemplo abaixo:
catalog/view/theme/
|->default
|->|-> image/*.* - copie todos os arquivos.
|->|-> stylesheet/*.* - copie todos os arquivos.
|->|-> template
|->|->|-> common
|->|->|-> common/header.tpl - copie apenas este arquivo.
Abaixo segue como deverá ficar a estrutura de pastas que irão receber os arquivos para o seu novo tema:
catalog/view/theme/
|->meutema
|->|-> image/*.* - arquivos copiados da pasta default.
|->|-> stylesheet/*.* - arquivos copiados da pasta default.
|->|-> template
|->|->|-> common
|->|->|-> common/header.tpl - arquivo copiado da pasta default.
3º Passo: Edite o arquivo header.tpl que se encontra em catalog/view/theme/meutema/template/common/, localize e substitua dentro do arquivo todas as referências com a palavra default por meutema, depois salve o arquivo.
4º Passo:
- Até a versão 2.1.0.2 do OpenCart:
Acesse a administração da sua loja, vá no menu Configurações->Lojas, clique na aba Loja, clique no botão Editar, localize o campo Tema, selecione o tema meutema, e clique no botão Salvar, agora acesse a loja e teste seu novo tema.
- Na versão 2.2.0.0 do OpenCart:
Acesse a administração da sua loja, vá no menu Extensões->Temas, localize o tema Tema padrão, clique no botão Editar, localize o campo Diretório do tema, selecione o tema meutema, e clique no botão Salvar, agora acesse a loja e teste seu novo tema.
- A partir da versão 2.3 do OpenCart:
Acesse a administração da sua loja, vá no menu Extensões->Extensões, filtre as extensões por Temas, localize o tema Tema padrão, clique no botão Editar, localize o campo Diretório do tema, selecione o tema meutema, e clique no botão Salvar, agora acesse a loja e teste seu novo tema.
Pronto!Você acabou criou seu primeiro tema.
É verdade que seguindo os passos acima, nenhuma modificação no tema foi feita, mas agora você pode fazer as alterações necessárias e já ir visualizando o resultado na loja.
- Um pouco mais sobre os arquivos e pastas que compõem o tema:Os arquivos com extensão tpl que compõem o tema, são divididos em pastas conforme a sua função, por exemplo:
catalog/view/theme/
|-> meutema
|->|-> image/ - Pasta onde ficarão as imagens que você utilizar em seu tema.
|->|-> stylesheet/ - Pasta onde ficarão os arquivos CSS que você utilizar em seu tema.
|->|-> template
|->|->|-> common
|->|->|-> common/column_left.tpl - Código para exibir as extensões posicionadas na coluna esquerda no layout.
|->|->|-> common/column_right.tpl - Código para exibir as extensões posicionadas na coluna direita no layout.
|->|->|-> common/content_bottom.tpl - Código para exibir as extensões posicionadas no rodapé do conteúdo no layout.
|->|->|-> common/content_top.tpl - Código para exibir as extensões posicionadas no topo do conteúdo no layout.
|->|->|-> common/footer.tpl - Código do rodapé no layout.
|->|->|-> common/header.tpl - Código do cabeçalho no layout.
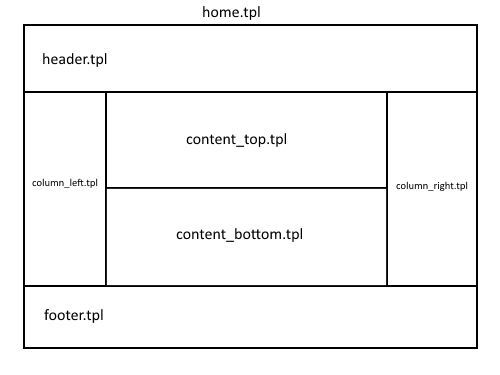
|->|->|-> common/home.tpl - Código que organiza o layout da página principal.
Essencialmente o OpenCart é formado por um layout organizado conforme a figura abaixo:

Os arquivos controller que gerenciam os arquivos com extensão tpl mencionados, estão na seguinte estrutura:
catalog/controller/
|-> common/column_left.php - Gerencia a view column_left.tpl.
|-> common/column_right.php - Gerencia a view column_right.tpl.
|-> common/content_bottom.php - Gerencia a view content_bottom.tpl.
|-> common/content_top.php - Gerencia a view content_top.tpl.
|-> common/footer.php - Gerencia a view footer.tpl.
|-> common/header.php - Gerencia a view header.tpl.
|-> common/home.php - Gerencia a view home.tpl.
Os arquivos de language que são utilizados nos arquivos controller mencionados, estão na seguinte estrutura:
catalog/language/
|-> pt-br (Até a versão 2.1.0.2 fica na pasta portuguese-br)
|->|-> common
|->|-> common/footer.php - Utilizado no controller footer.php.
|->|-> common/header.php - Utilizado no controller header.php.
Em resumo, tudo organizado conforme o modelo MVC+L.
Considerações:
Só copie os arquivos da pasta default que serão necessários para fazer as alterações que personalizarão seu novo tema.
É no arquivo stylesheet.css que está no diretório catalog/view/theme/meutema/stylesheet/, que ficam todos os códigos CSS básicos utilizados para estilizar o tema, lembrando que o OpenCart vem com o framework Bootstrap, ou seja, você tem muitos recursos nativos que você pode utilizar para estilizar seu tema.
Se você deseja adicionar imagens no seu tema, armazene-as no diretório catalog/view/theme/meutema/image/.Importante:
Se você estiver fazendo o seu tema em uma loja que já está online, e após alterar o arquivo stylesheet.css do seu novo tema, você notar que as alterações não estão aparecendo, abaixo estão alguns dos motivos:
1º Você alterou o arquivo que não é do seu tema.
2º Sua hospedagem tem um sistema de cache de arquivos que só altera o cache depois de alguns minutos.
3º Você está utilizando um sistema de cache como o Cloudflare, neste caso, você deve acessar sua conta no Cloudflare e atualizar o cache de arquivos, lembrando que essa atualização pode demorar alguns minutos.
Dica bônus apenas para devs que tem experiência no desenvolvimento de extensões para OpenCart:
A partir da versão 2.2.0.0 do OpenCart, os temas foram transformados em extensões, o que possibilita a criação de painéis de configurações para cada tema com suporte nativo do OpenCart, antes disso era necessário fazer um módulo, ou seja, uma gambiarra.
Para utilizar esse novo recurso em seu tema, você precisará copiar a seguinte estrutura com arquivos:
- Na versão 2.2.0.0 do OpenCart:
admin/
|-> controller
|->|-> theme
|->|->|-> theme/theme_default.php - copie apenas este arquivo.
|-> language
|->|-> pt-br
|->|->|-> theme
|->|->|->|-> theme/theme_default.php - copie apenas este arquivo.
|-> view
|->|-> template
|->|->|-> theme
|->|->|->|-> theme/theme_default.tpl - copie apenas este arquivo.
- Nas versões 2.3 do OpenCart:
admin/
|-> controller
|->|-> extension
|->|->|-> theme
|->|->|->|-> theme/theme_default.php - copie apenas este arquivo.
|-> language
|->|-> pt-br
|->|->|-> extension
|->|->|->|-> theme
|->|->|->|->|-> theme/theme_default.php - copie apenas este arquivo.
|-> view
|->|-> template
|->|->|-> extension
|->|->|->|-> theme
|->|->|->|->|-> theme/theme_default.tpl - copie apenas este arquivo.
- Nas versões 3.0 do OpenCart:
admin/
|-> controller
|->|-> extension
|->|->|-> theme
|->|->|->|-> theme/default.php - copie apenas este arquivo.
|-> language
|->|-> pt-br
|->|->|-> extension
|->|->|->|-> theme
|->|->|->|->|-> theme/default.php - copie apenas este arquivo.
|-> view
|->|-> template
|->|->|-> extension
|->|->|->|-> theme
|->|->|->|->|-> theme/default.twig - copie apenas este arquivo.
Abaixo segue como deverá ficar a estrutura de pastas que irão receber os arquivos para o painel de seu novo tema:
- Na versão 2.2.0.0 do OpenCart:
admin/
|-> controller
|->|-> theme
|->|->|-> theme/theme_meutema.php - copie apenas este arquivo.
|-> language
|->|-> pt-br
|->|->|-> theme
|->|->|->|-> theme/theme_meutema.php - copie apenas este arquivo.
|-> view
|->|-> template
|->|->|-> theme
|->|->|->|-> theme/theme_meutema.tpl - copie apenas este arquivo.
- Nas versões 2.3 do OpenCart:
admin/
|-> controller
|->|-> extension
|->|->|-> theme
|->|->|->|-> theme/theme_meutema.php - copie apenas este arquivo.
|-> language
|->|-> pt-br
|->|->|-> extension
|->|->|->|-> theme
|->|->|->|->|-> theme/theme_meutema.php - copie apenas este arquivo.
|-> view
|->|-> template
|->|->|-> extension
|->|->|->|-> theme
|->|->|->|->|-> theme/theme_meutema.tpl - copie apenas este arquivo.
- Nas versões 3.0 do OpenCart:
admin/
|-> controller
|->|-> extension
|->|->|-> theme
|->|->|->|-> theme/meutema.php - copie apenas este arquivo.
|-> language
|->|-> pt-br
|->|->|-> extension
|->|->|->|-> theme
|->|->|->|->|-> theme/meutema.php - copie apenas este arquivo.
|-> view
|->|-> template
|->|->|-> extension
|->|->|->|-> theme
|->|->|->|->|-> theme/meutema.twig - copie apenas este arquivo.
Dúvidas:
Caso ainda tenha dúvidas, pesquise no fórum OpenCart Brasil.